ホームページ制作の概要
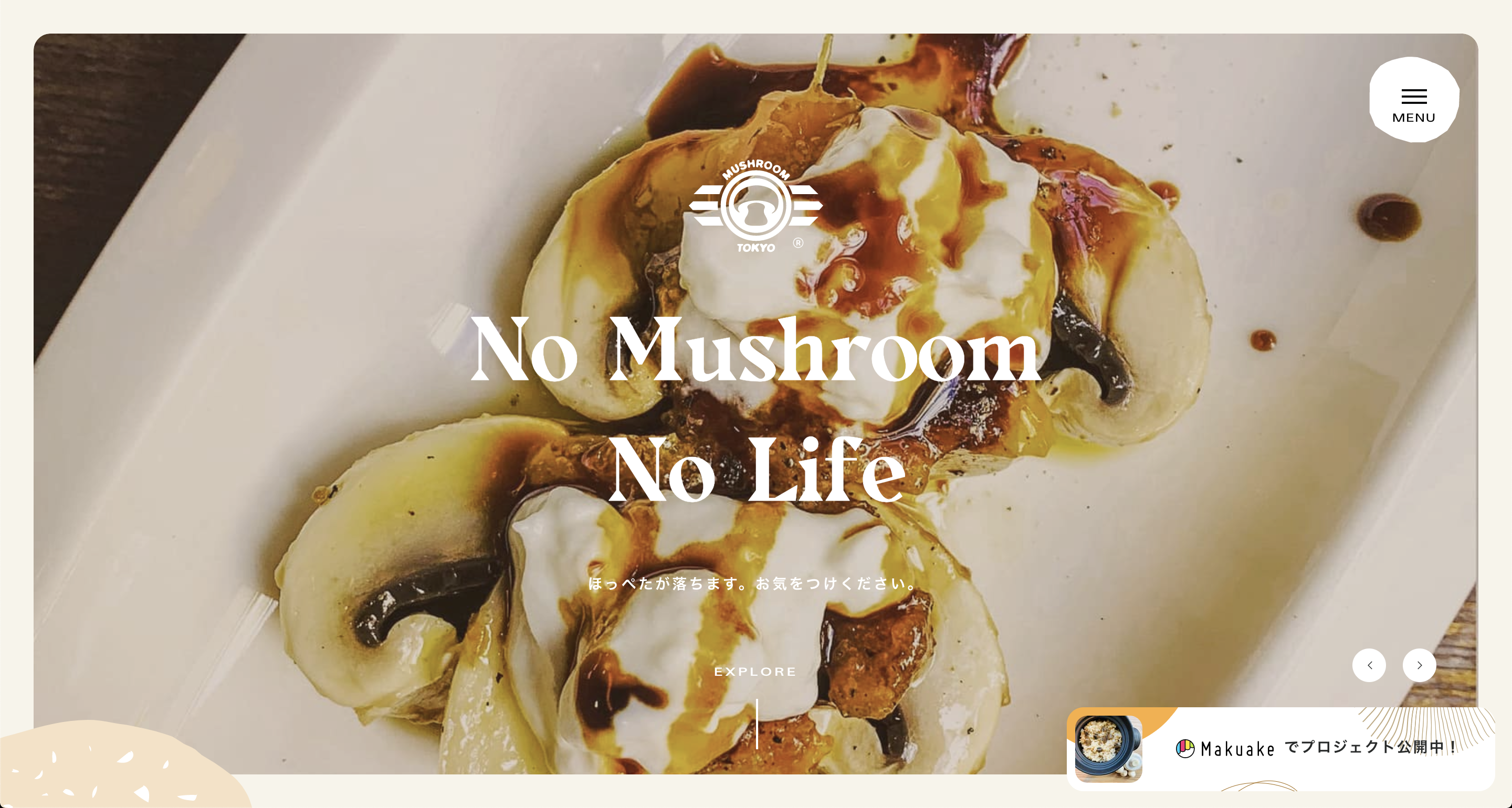
原宿・姫路発 日本初のマッシュルーム料理専門店 マッシュルームトーキョーのホームページのリニューアルをさせていただきました。
デザインにおけるポイント
- オーナーのマッシュルームに対する熱意をかたちに
- ターゲット層である 30-40代に合わせて、ポップとエレガントをミックスしたビジュアル
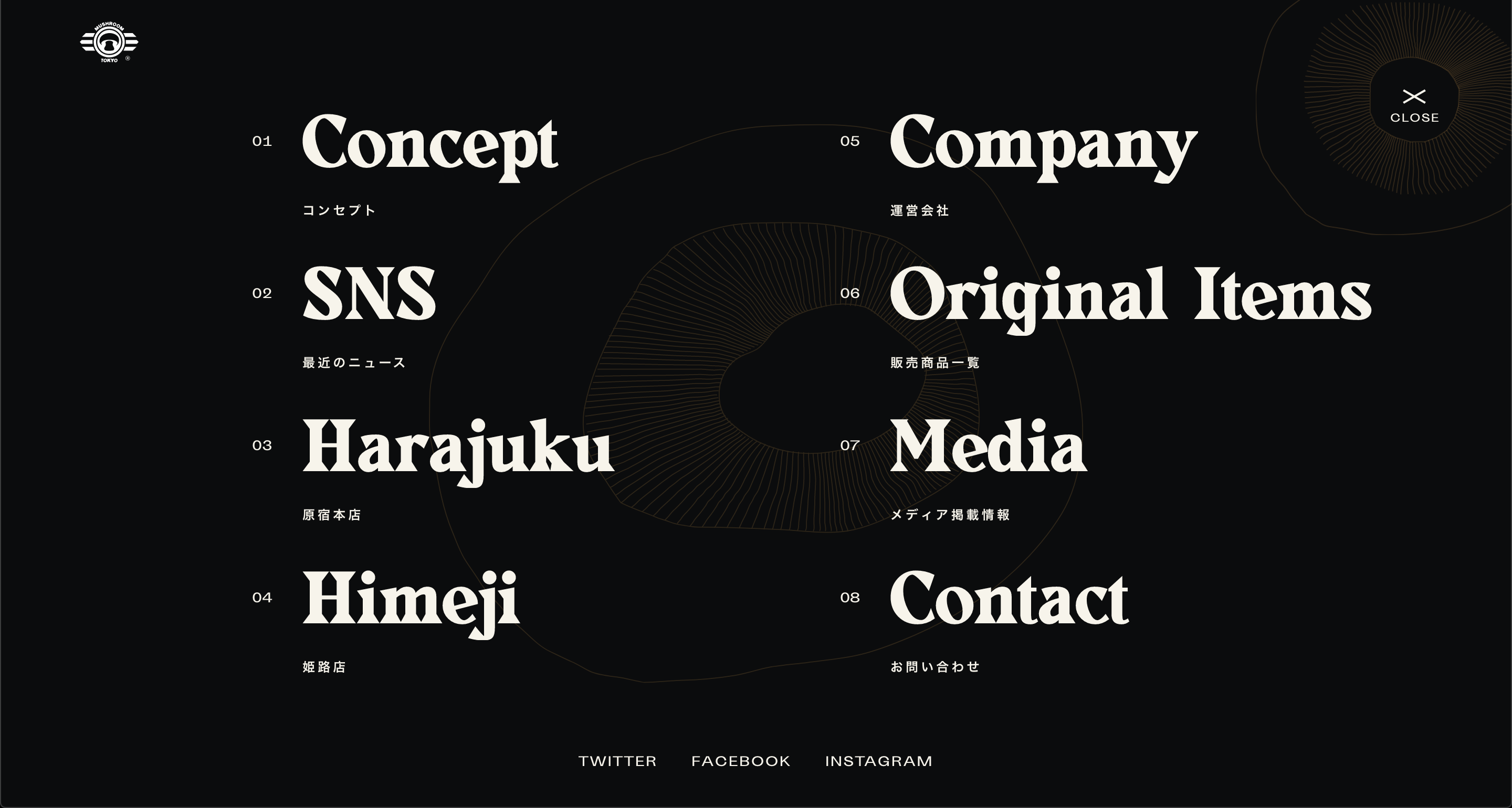
- 特徴的な2種類のフォント(セリフ・サンセリフ)を組み合わせた特徴的な印象のタイポグラフィーで個性を
- 大きめの角丸やランダムな波状のシェイプでマッシュルームのオーガニックな見た目、触感(食感)をイメージ
Visit Website




Technical Challenges — 技術的な挑戦
開発にあたり、主に難しかった・時間をかけた部分は以下の3つです:
- 写真の軽量化
- ポップアップ内のスライダー
- メインビジュアルのアニメーション
1. 写真について
画像数が多いのでそのまま読み込むとローディング時間が長くなることが予想されました。そのため 1) <picture> タグ、2) WebP 、 3) IntersectionObserver を組み合わせて遅延読み込みさせ、なるべく早くロードできるよう工夫を施しました。

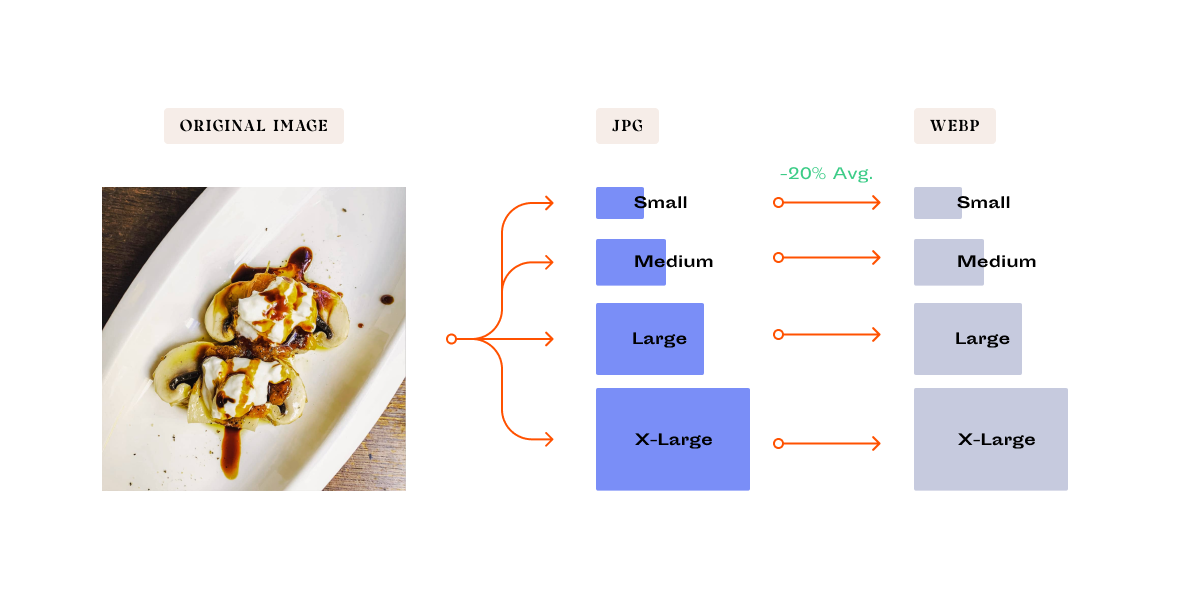
Gulp タスクによる画像変換のイメージ図
また作業の効率化を測るため、<picture> は Pug の mixin でテンプレート化、WebP は Gulp タスクで元画像から自動化的にサイズ別の JPG へ書き出したものをそれをさらに WebP に変換しています。WebP への変換により軽量化した JPG からさらに平均 20% 程度ファイルサイズを小さくすることができました。
2. スライダーについて
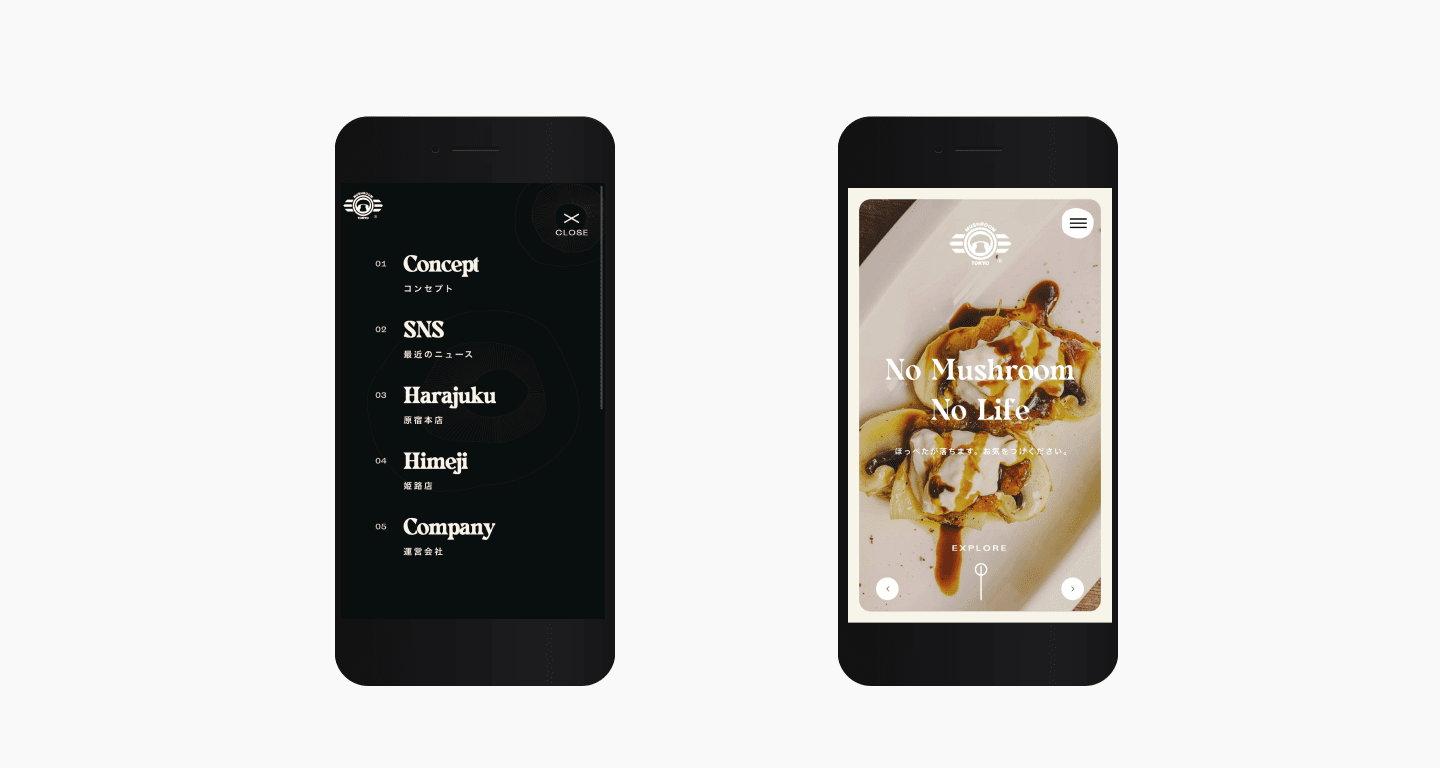
ページ各所のスライダーは Swiper で実装しています。ポップアップ内のスライダーは開いたときに動作しなかったため、トリガーを押したときにウィンドウリサイズイベントを発生させてスライダーをリフレッシュしています。また、特定のアニメーションモードと前後ボタンに互換性がないため、変更を加える必要がありました。
3. メインビジュアルのアニメーション
見出しにアニメーションをつけるため、Javascript で文字をひとつずつ <span> に囲む処理をしています。とくにスライダーでは切り替わるときに一文字ずつスライドインさせて印象的な動きをつけています。
Credits
Direction: 大石淳司
Web Design : 廣戸勇樹