*2024年11月時点の Shopify 管理画面、Dawn テーマ、および Shopify CLI の仕様をベースにしています
* ⚠️ Shopifyについては経験がありますが熟知しているわけではありません。誤情報が含まれている可能性もあります。あらかじめご了承ください。
最近 Shopify で EC サイトを構築する機会をいただきましたが、
デベロッパー目線でつまづいた部分、次回のために覚えておきたいことなどをまとめました。
Shopify CLI に慣れる
以前は Theme Kit を使っていましたがもう古いみたいで、最近では Shopify CLI というツールを使います。
* テーマをローカルにダウンロード、ログインするところまでは割愛します
* コマンドがエラーになったらとりえあずログアウト → ログインし直しすとよいです
* Theme Kit の theme コマンドが oh my zsh の theme とかぶって地味に使いづらかったので嬉しい
また、この記事では環境ごとのテーマを以下のように呼んでいます:
- ローカルテーマ:PC(ローカル環境) 上のテーマファイル
- 開発テーマ:
shopify theme devを実行した際に Shopify のサーバー上に一時的に作成されるテーマ。ローカルで編集したファイルがリアルタイムで反映される - ライブテーマ:ストアで公開中のテーマ
ローカルテーマと開発テーマの同期
以下のコマンドを実行すると開発テーマが立ち上がり、
プレビューとカスタマイズ画面へのリンクが表示されてブラウザで確認できるようになります。
ここで気をつけないといけないのが、--theme-editor-sync を付けないとカスタマイズした内容が終了時に消えてしまうことです。
# テストサーバーに開発テーマ作成してプレビュー開始。ただし変更したテーマ設定は終了時に消える
shopify theme dev
# カスタマイズした内容をローカルテーマ(config/settings_data.json など)に同期する
<mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-luminous-vivid-orange-color">shopify theme dev --theme-editor-sync </mark> オプションを付けて開始すると、リモートとローカルのカスタマイズ情報どちらを保存するかを確認されます。
開発テーマのほうを保存したいので remote(リモート)を選択します。
? Reconciliation Strategy:
> <strong><mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-luminous-vivid-orange-color">Keep the remote version</mark></strong>
Keep the local version
Press ↑↓ arrows to select, enter to confirm.これでオッケーです。思う存分カスタマイズしましょう。
最初この仕様に気づかず、何度も設定が巻き戻ってしまいました 😭
その他よく使うオプション
# ファイル更新時ホットリロード(JS ファイルの更新とうまく噛み合わない。Liquid, CSS の変更ならいい)
--live-reload="hot-reload"
# ファイル更新時ページをフルリロード
--live-reload="full-page"
# 開発テーマのプレビューを自動的に開く
--open テーマ設定を手動で同期
設定ファイルがローカルに同期されているか不安なときは手動でダウンロードするのが確実です。
(たぶん開発テーマがアクティブな状態で)新しいタブを開いて以下のコマンドを叩きます:
shopify theme pull -d -o="config/settings_data.json" -o="templates/**/*.json" -d :ダウンロード元を開発テーマに指定-o :指定したファイルだけダウンロード
* settings_data.json : テーマのカスタマイズ設定ファイル。大事。
* templates/**/*.json : カスタマイズ画面で変更したテンプレートごとの内容や、新しく作成テンプレートが含まれる
ライブテーマへのアップロード
公開中のテーマにアップロードするにはこのコマンドを叩きます:
# 基本
shopify theme push -l -a -n
# 先祖返り防止
shopify theme push -l -a -n <mark style="background-color:rgba(0, 0, 0, 0)" class="has-inline-color has-luminous-vivid-orange-color">--ignore "config/settings_data.json" --ignore "templates/**/*.json"</mark>各オプションの意味
-l : ライブテーマにアップロード
-a : ライブテーマへのアップロードを許可
-n : アップロード先にしかないファイルを削除しない
--ignore / -x : 指定したファイルはアップロードしない(ワイルドカード、複数指定可)とくに --ignore オプションは先祖返り防止のため重要です。
常にローカルテーマのファイルが最新になるよう徹底しているのであれば良いのですが、
公開後はライブテーマの情報が最新になるでしょうし、
なるべく事故を防ぐため上書きしないのが個人的に無難かなと思います。
ファイルの種類:config/settings_data.json : テーマ設定ファイルtemplates/**/*.json : テンプレート設定ファイル
カスタム固定ページを作る
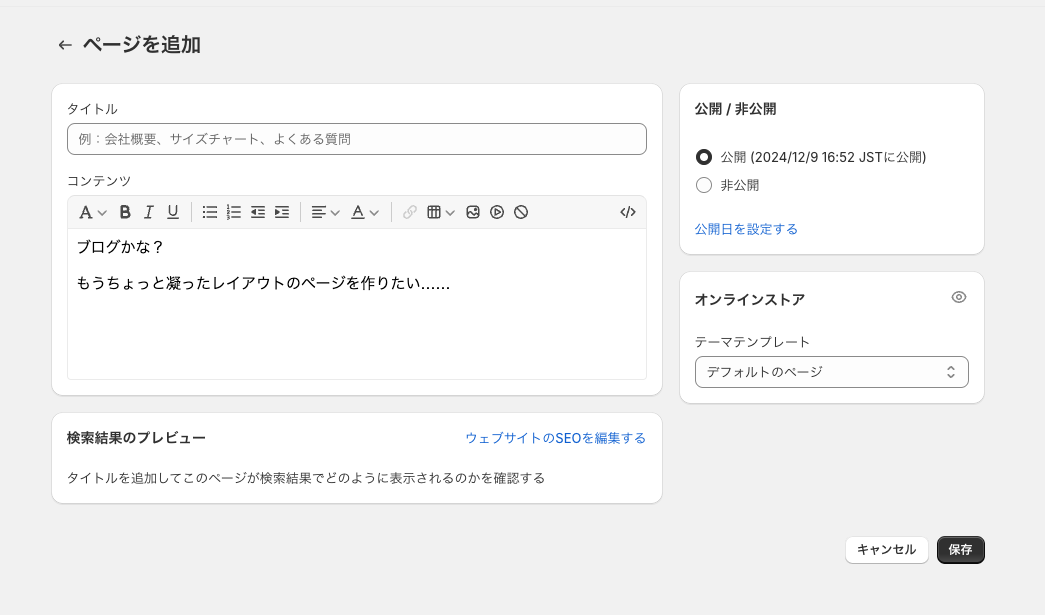
[オンラインストア] → [ページ] から WordPress でいう固定ページを作成できますが、
デフォルトのテキストエディタではレイアウトの自由度が低く、
ブログ記事のような淡々としたものしか作れません。
かといってテンプレートファイルに直打ちするとデベロッパー以外による管理・更新が難しくなります。困ったな… 🤔

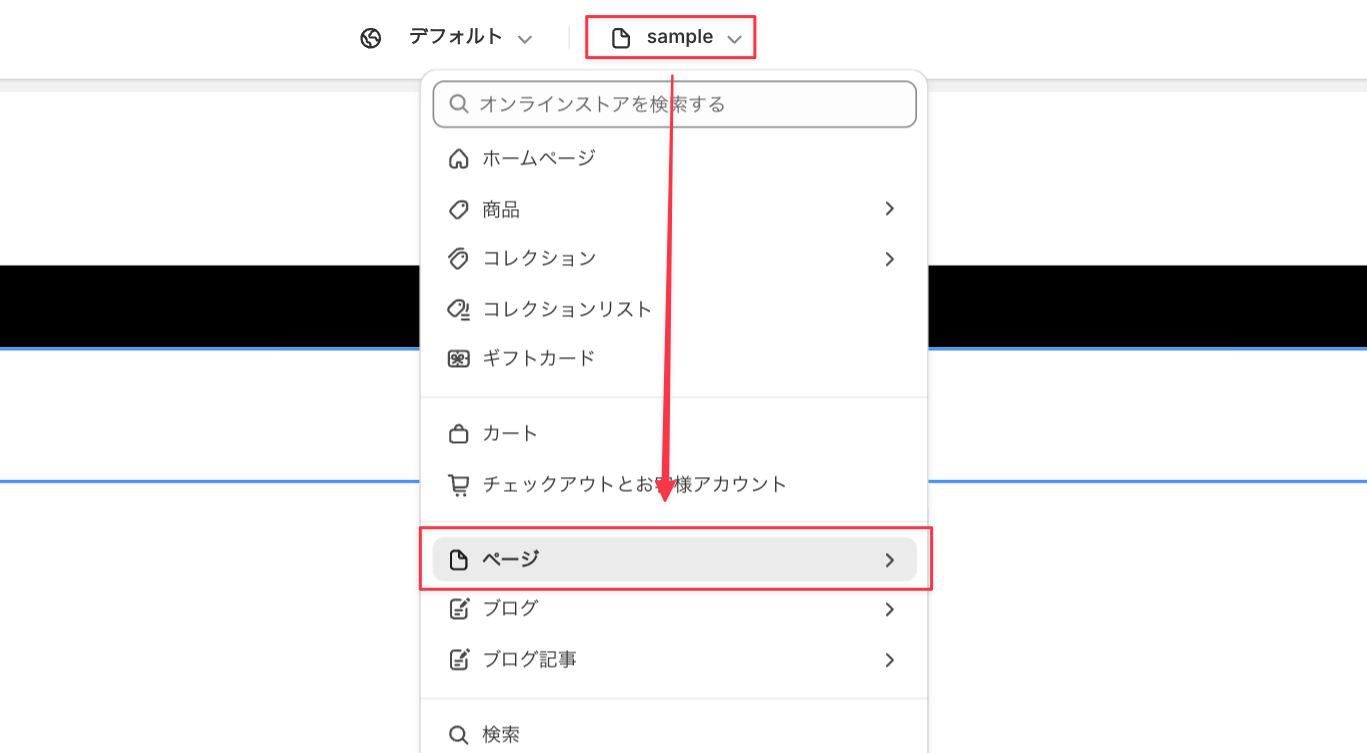
と小一時間ほど悩んでいたところ、どうやらテーマのカスタマイズ画面からカスタムテンプレートが作れちゃうみたいです。
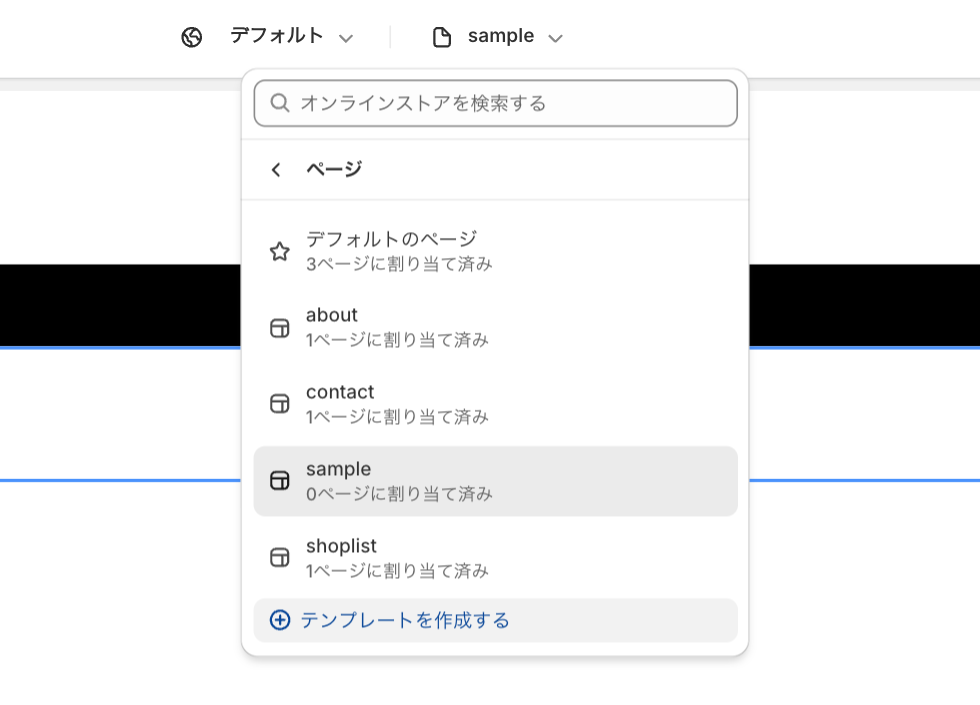
新しいテンプレートを作成し、


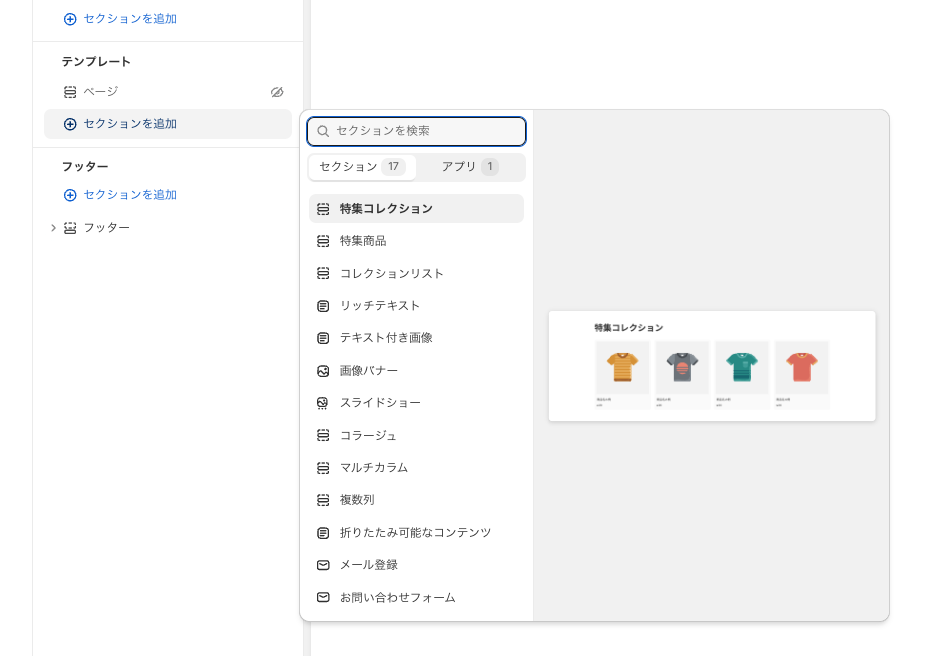
セクションを追加していきます。


いい感じです。
いろんなパーツを組み合わせながら作っていけるのでレイアウトの自由度が高く、
デベロッパーでなくてもテキストや画像なら簡単に更新できます。
なにより公開前にその場でライブプレビューできるのがいいですね。
カスタム CSS を入れる
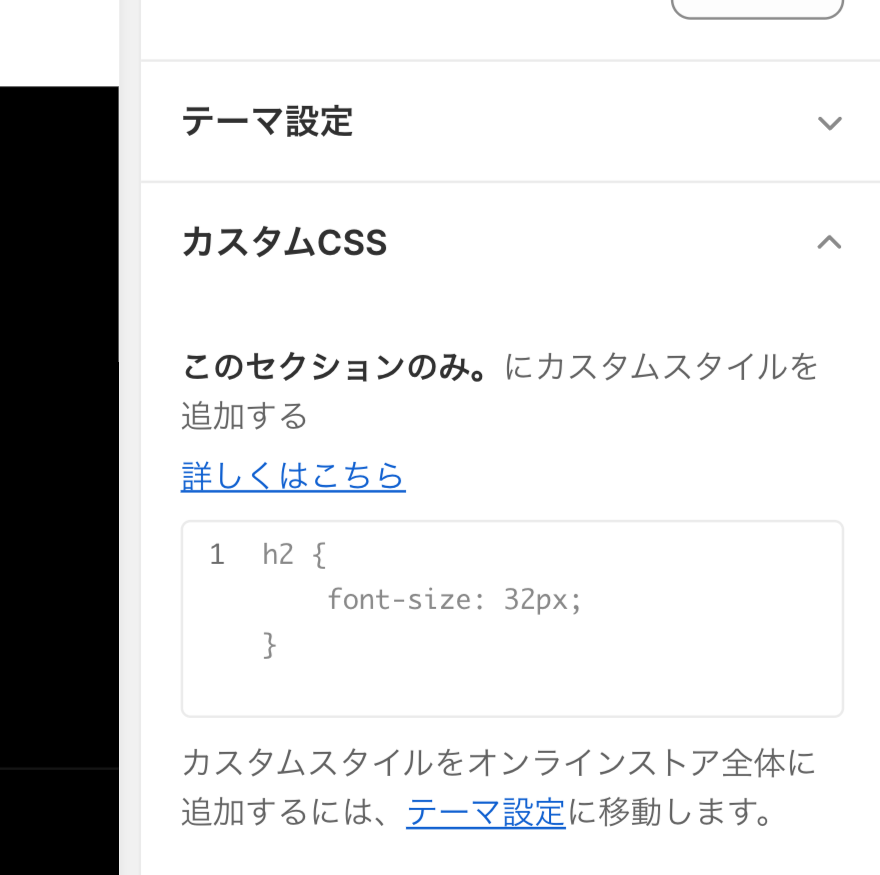
また、セクション別になりますがカスタム CSS (右パネルの一番下)を適用でき、
そのセクションだけのスタイルを当てることができます。メディアクエリもいけます。
h2 { color: red } と入れるとそのセクションの <h2> だけ赤くなる
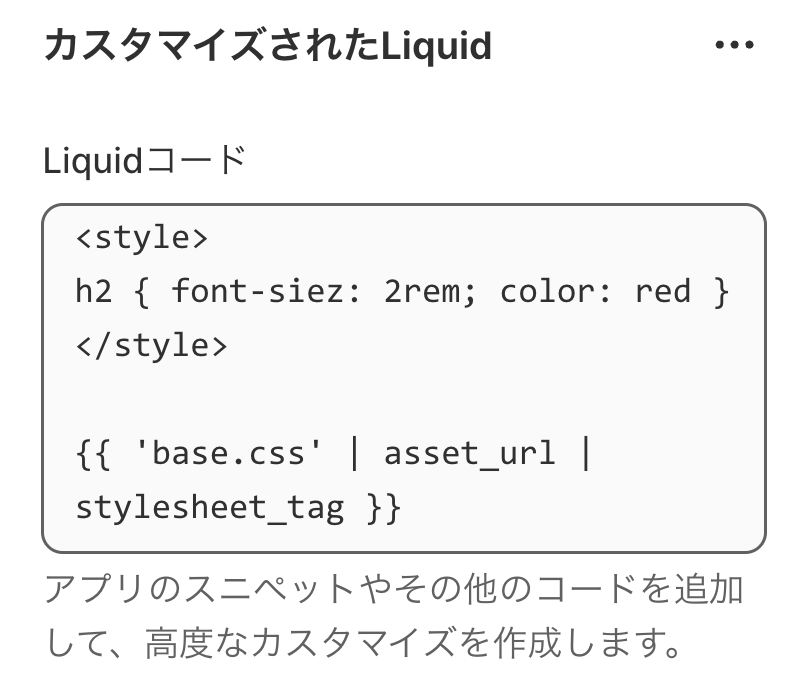
ただ文字数制限がタイトですぐオーバーしてしまうので、そのときはカスタム Liquid コードセクションが使えます。
正直こっちのほうがページ全体にまとめて適用できて便利です。
直接 style タグを書いてもいいですし、テーマファイルとして管理したければアセットフォルダに CSS ファイルを作成して読み込むこともできます。
一応、テンプレートのファイルサイズは 50kb 以下という制限がありますが、
ファイルを読み込む方法なら大丈夫ですね。
* テンプレート名は半角英数字しか使えない
* テンプレートファイルは templates フォルダに page.{テンプレ名}.json のように生成される (例:page.sample.json)
* 1ページに挿入できるセクションは25個、ブロックは50個と制限があります。長めのコンテンツを入れる場合は注意。
セクションごとのカスタム CSS

Liquid セクションでカスタム CSS を入れる


ページにテンプレートを適用
あとは [オンラインストア → ページ] から適用したいテンプレートを選択して完了です。

Safari のバグ対応
さて、Safari や iOS で厄介なバグが2点ほどあったのでご紹介します🐞。
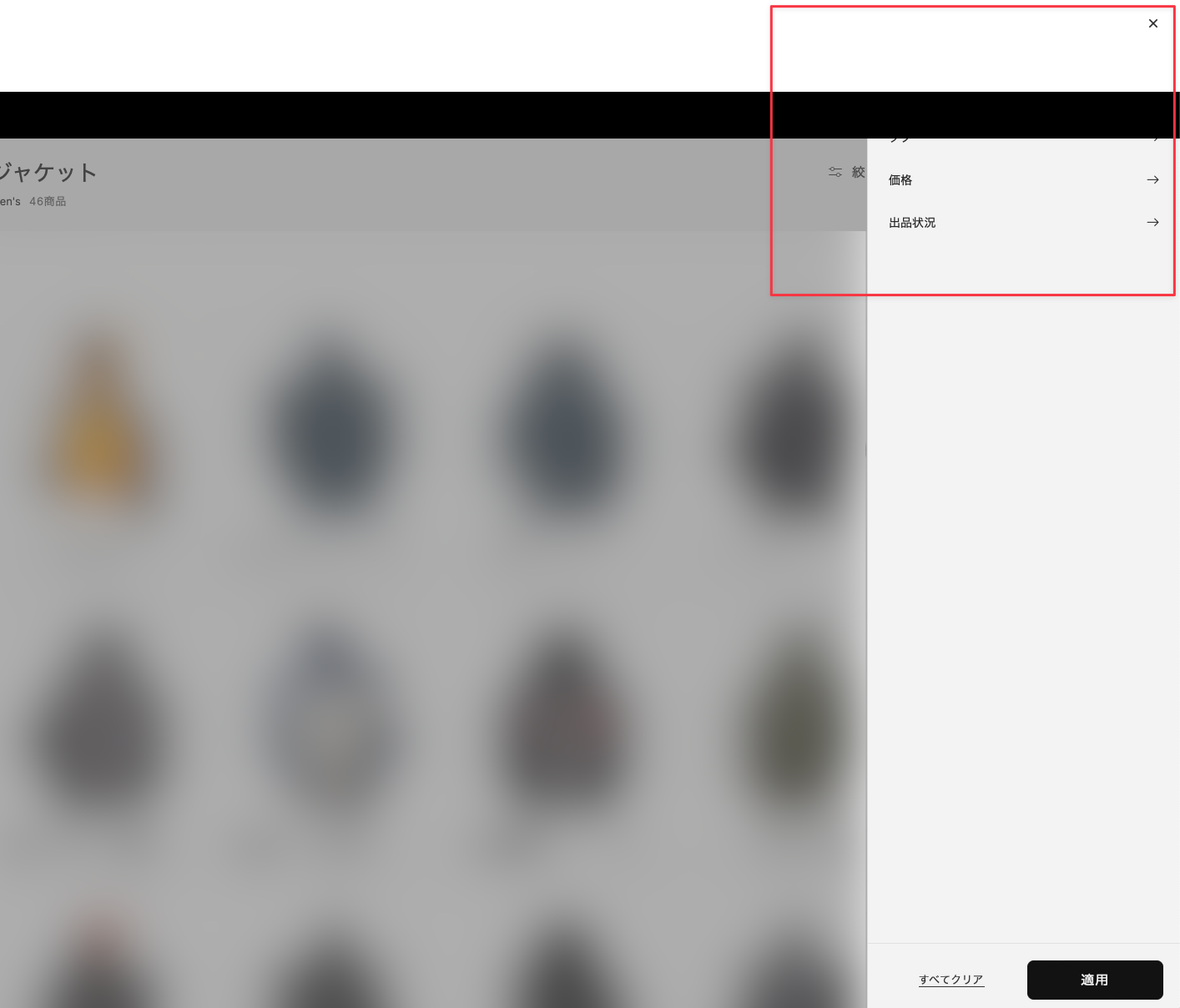
絞り込みドロワーがヘッダーの下に来てしまう

z-index がおかしくなるバグは Safari ではよくあるみたいで、
Dawn テーマでは絞り込みドロワーよりヘッダーが上に来てしまいました。
以下の CSS で直りました:
.disclosure-has-popup[open] > summary + * {
z-index: 100; /* 適宜調整 */
/* とくにここ */
transform: translateZ(1px);
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
}* Mac の Safari と iPhone/iPad の Safari 両方で発生
* たぶん他にも適したセレクタがあると思うけど既存の CSS をいろいろいじった結果ここが効きました
Flickity スライダーがスワイプできない
これは Shopify に限らないですが、
こちらの記事にもあるように、Flickity スライダーは iOS でスワイプに問題があるようです:
IOS 15 touch drag is not working properly: https://github.com/metafizzy/flickity/issues/1177
いろいろトライしましたがダメだったので
ここは JS ライブラリを使わずほぼ CSS だけで作ることにしました。
前後ボタンは少し JS が必要ですがかなり簡易的に作れます。
参考記事: CSS-Only Carousel: https://css-tricks.com/css-only-carousel/
商品登録
コードの話とは打って変わって、次は商品登録について話をします。
Shopify 自体アップデート多いですが、この数年間で大きく変わっているのでとくに戸惑った部分を記載します。
商品カテゴリーとカテゴリーメタフィールド
この2つ、商品のバリエーションを登録するとき理解するまで少し時間を要しました。
さらに商品タイプもあるので、慣れるまで違いや意味がわかりにくいと思います。
公式ではこのように説明されています:
商品カテゴリー
商品カテゴリー情報を提供することにより、お客様はInstagramやFacebook上であなたのストア商品を閲覧および検索できるようになります。そうすることにより、お客様はストアを見つけやすくなり、広告パフォーマンスが向上します。
Shopifyの標準商品分類
カテゴリーメタフィールド
カテゴリーメタフィールドは、Shopifyの標準商品分類の特定の商品カテゴリーにマッピングされます。カテゴリーメタフィールドは、分類では商品属性と呼ばれ、商品に正しい情報を追加して、マーチャントのサイト、マーケットプレイス、また検索エンジンの利用者が商品をより見つけやすくするのに役立ちます。
(省略)
カテゴリーメタフィールドには、デフォルトのエントリーが存在します。このエントリーは、そのまま使用することも、カスタマイズして使用することもできます。
(省略)
カテゴリーメタフィールドは商品のバリエーションのオプションに関連付けることができ、エントリーはオプション値に関連付けることができます。
カテゴリーメタフィールド
とのことです。他プラットフォームと連携させられるように商品情報を標準化したいということですね。
ざっくりこんな感じでしょうか:
- 商品カテゴリー: あらかじめ定義されている標準商品分類。こちらで新たにカテゴリーを追加することはできない。商品に一番近いものを割り当てる。
- カテゴリーメタフィールド: 色やサイズなど、商品のオプションと連携できる。先に商品カテゴリを選ぶ必要あり。
- 商品タイプ: 前からある、ストア独自の商品カテゴリーのようなもの。自由にネーミング可能。
メタフィールドのおかげで色情報も含めてカラーを登録することができます。
Dawn ならそれをベースにデフォルトでスウォッチを表示できるのでアプリ不要です。
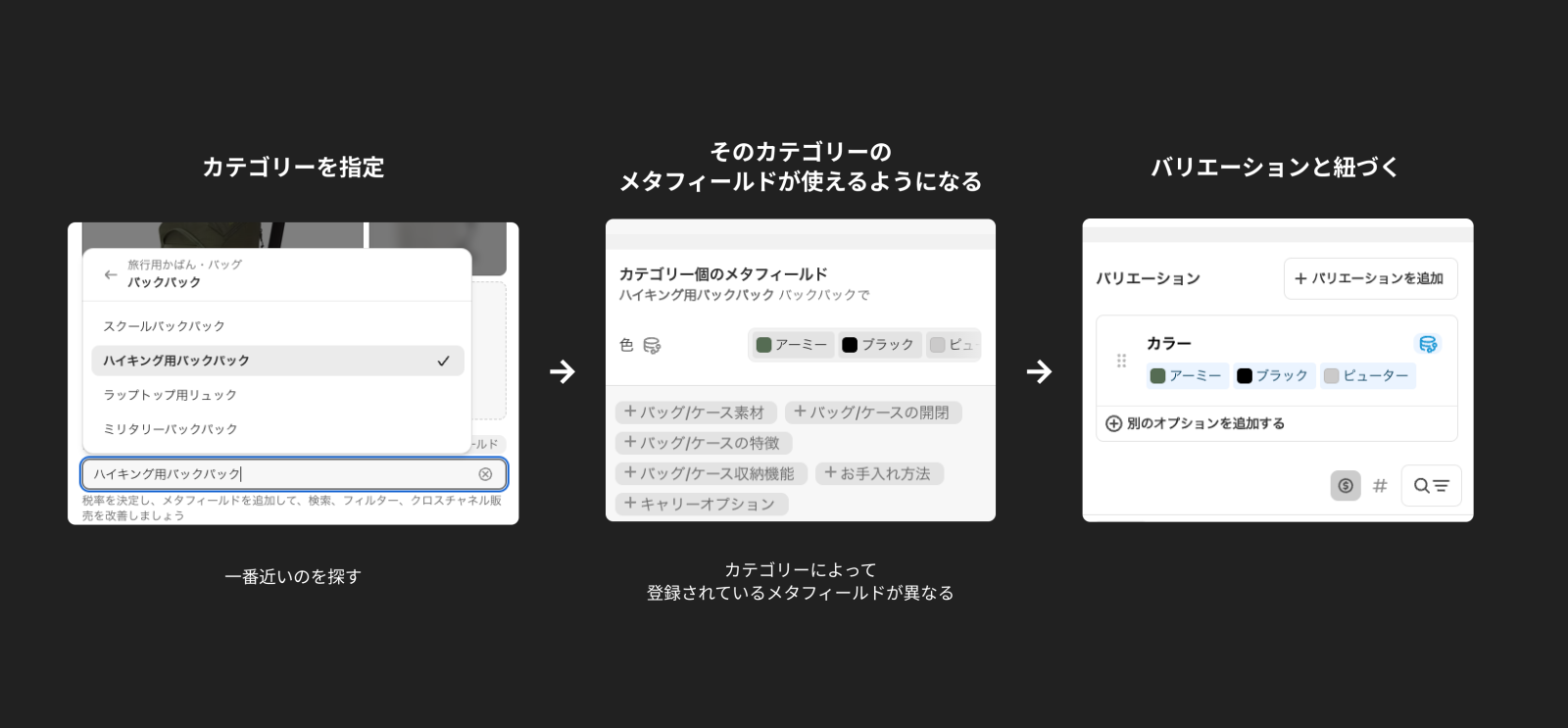
商品カテゴリの例
たとえばアウトドア向けのバックパックの商品を登録するとき、「ハイキング用バックパック」が一番近いのでこちらで登録します。
商品カテゴリを登録すると、カラーを始めいろいろなメタフィールドが出てきてオプションに紐付けできるようになります。
カテゴリごとに最初からフィールドが用意されているんですね。そこから使うものを選ぶ、と。
カラーとサイズ以外基本不要でしたが。

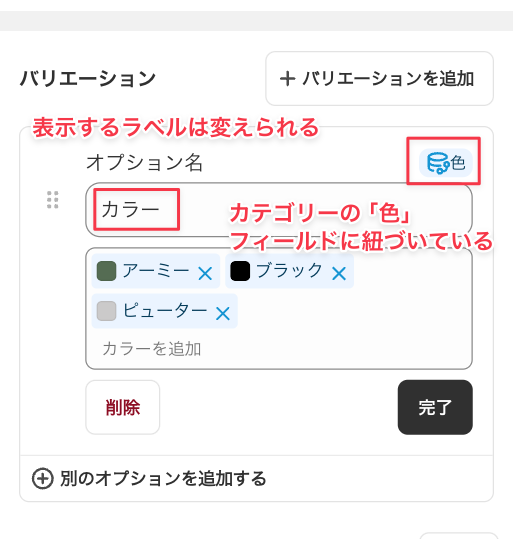
メタフィールドと連携しているバリエーションは青くなります。右上に「色」というアイコンと出ていますね。
また、メタフィールドとしては「色」ですが、ストアでの表示名では自由に変更できます。参考画像では「カラー」に変えました。

また、メタフィールドの良いところは登録したカラーデータを他の商品でも共有できるところです。
すでに登録したカラーは文字検索で探して登録できます。

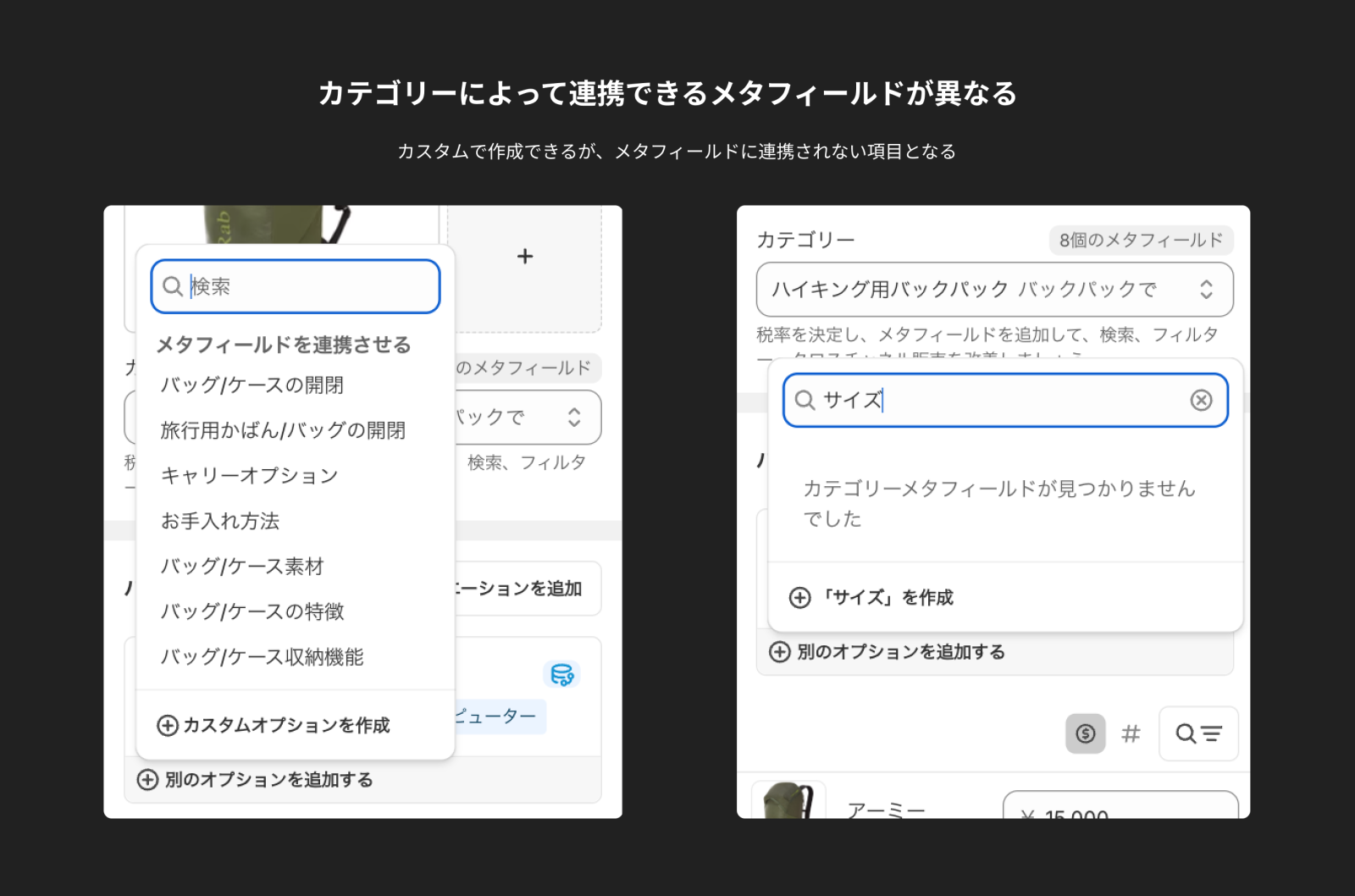
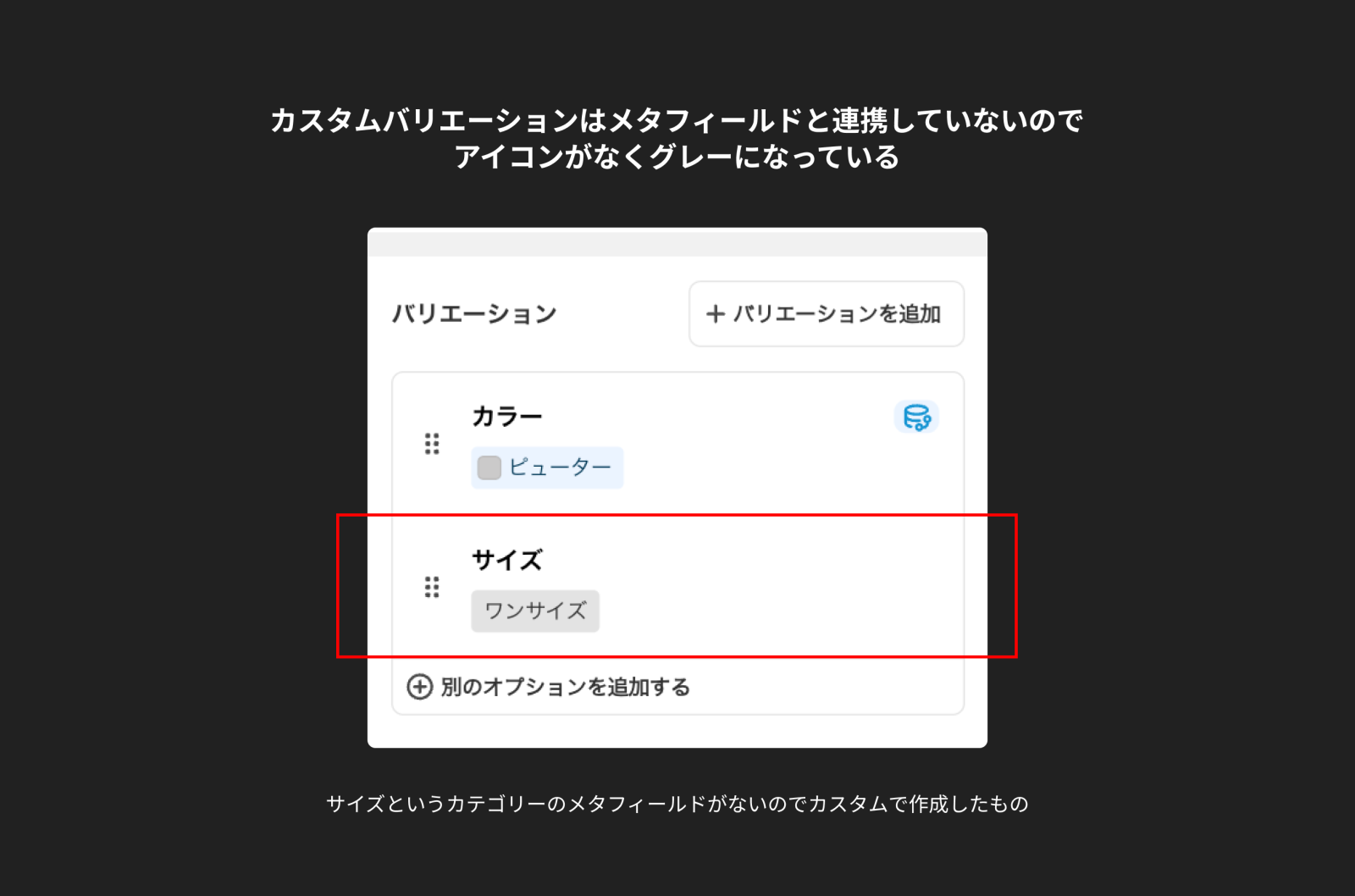
メタフィールドと連携していないオプション
追加したいオプションにマッチするメタフィールドがなければ独自に作成できますが、「色」のように他の商品とデータを共有できません。
メタフィールドの「色」はスウォッチカラーが登録できますが、カスタムオプションの場合はテキストのみ利用可能です。
管理画面でもボタンの色がブルーではなくグレーになります。
* 「バックパック」商品カテゴリには「サイズ」のメタフィールドがないためカスタムオプションにする必要がありました

商品登録に便利だったツール
ACF: Metafields Custom Fields
Shopify がカスタムデータ(ネイティブのカスタムフィールド的な)を実装したこと、
テンプレートとセクションを使って自由度の高いページが作れるようなったことで
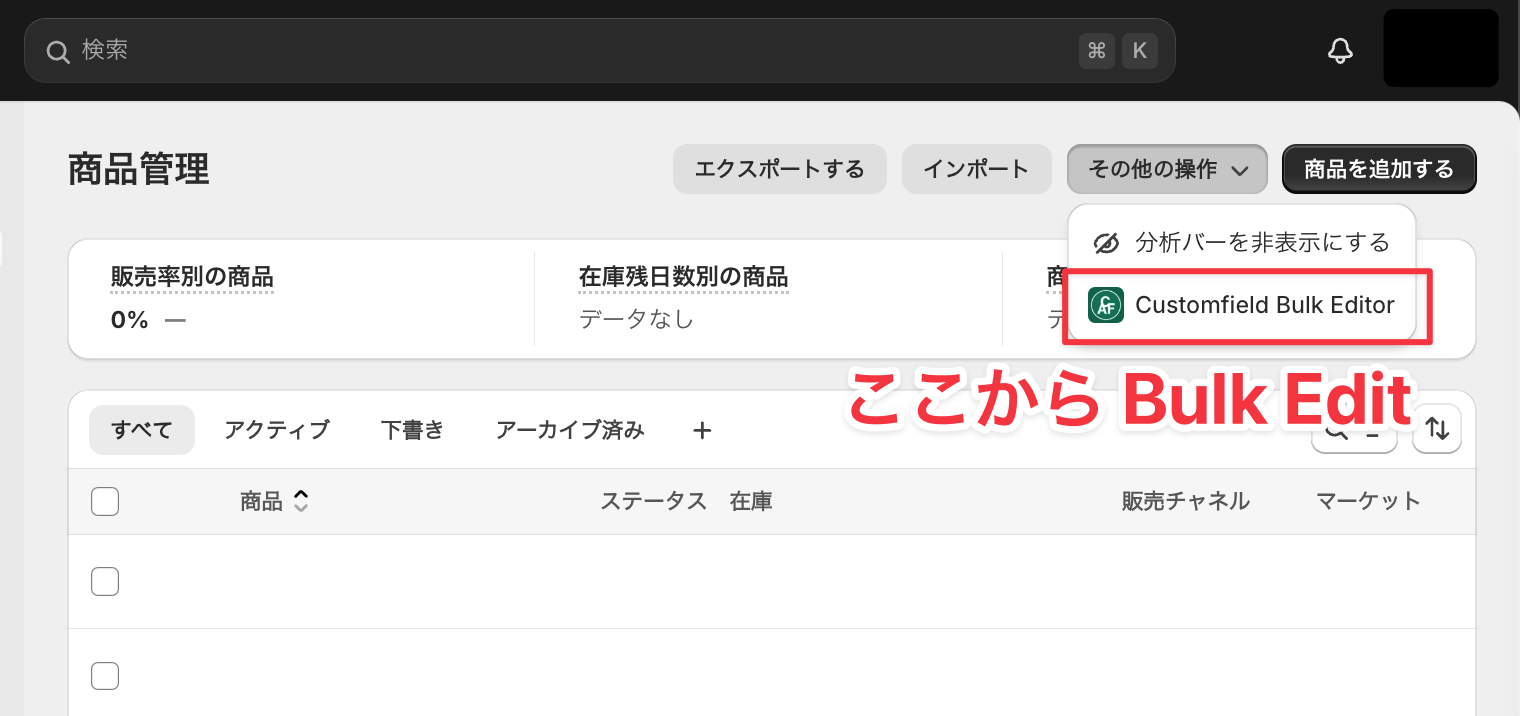
ACF をカスタムフィールドアプリとしては使わなくなりましたが、これの良いところは Bulk Edit です。
ブラウザ上で CSV 操作するような感じで管理画面から商品情報をまとめて編集できます。
さらにこの機能無料です。とっても便利です。
いつまでも変わらないでね 🥺

CSV だと項目の入力規則が正しくないと失敗して何回もやり直しが発生(エラーがない商品はインポートされる)して時間がかかりますが、
ACF の Bulk Edit なら変更をすぐ保存でき、エラーがあればその箇所をハイライトして教えてくれます。
1つコツとしては Bulk Edit を開くには ACF のカスタムフィールド項目が何かしら1つ必要みたいで、
商品に空のテキストフィールドを事前に作っておく必要があります。
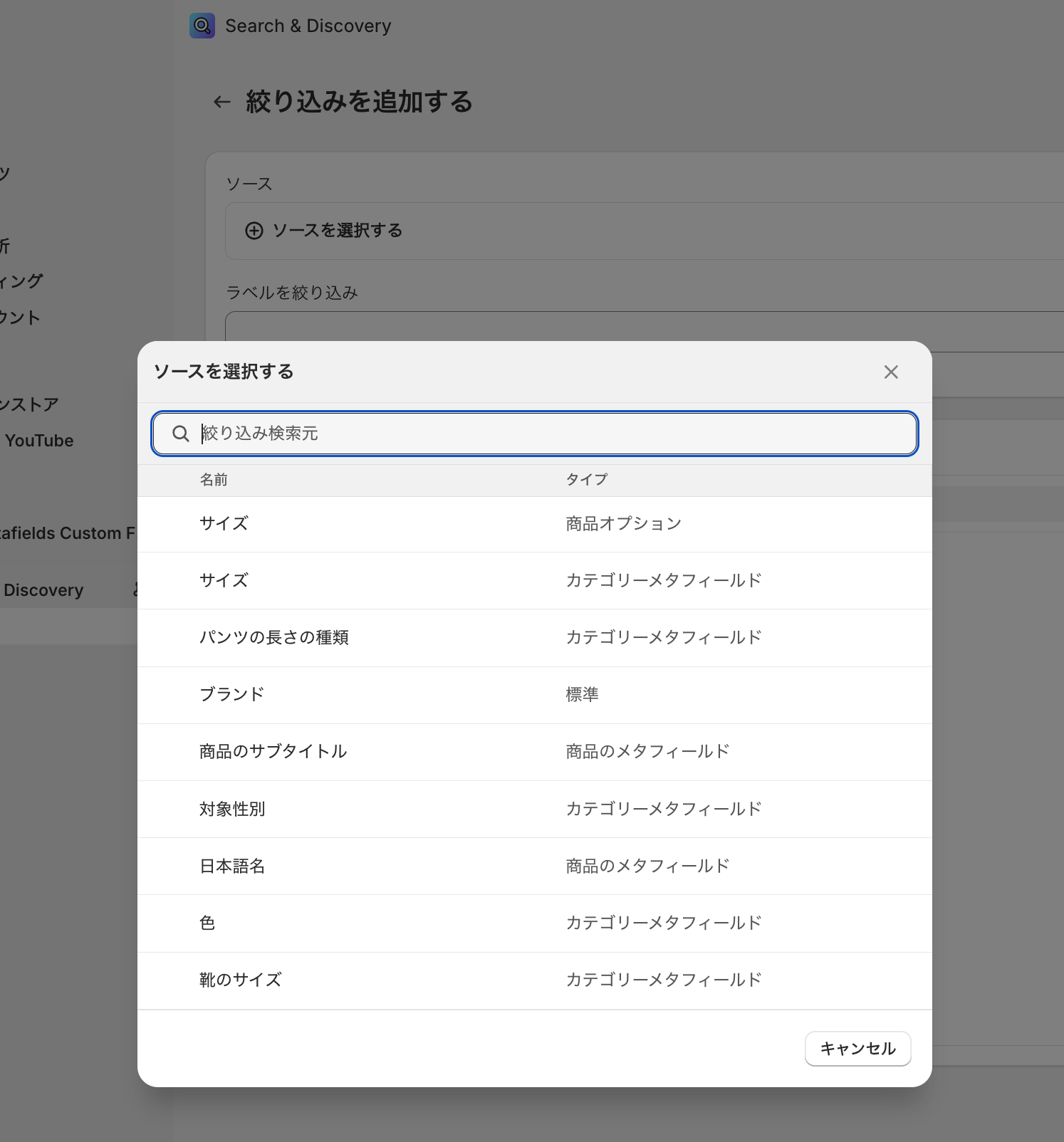
Search & Discovery
Shopify 公式アプリです。こちらも無料です。絞り込みとして選べる項目を簡単な操作で編集できます。
主にタグも利用可能にするために使いました。ソースコード一切触らなくてよいです。


以上!
お役に立てれば幸いです。