こんにちは。デザインとフロントエンド担当ヒロトの開発ブログです。
今回は WordPress 初期構築の段階でいつもやっていること & ビギナーのとき知りたかったことをメモ程度に書き記しておきます。
* あくまで僕個人のメソッドなので、ふぅーん程度に思ってください
固定ページの「サンプルページ」を「トップページ」にする
インストール時から存在するサンプルページくん、削除するのも面倒もったいないので有効活用してあげましょう:
- 名前を「トップページ」に変更
- スラッグも home や top に変更
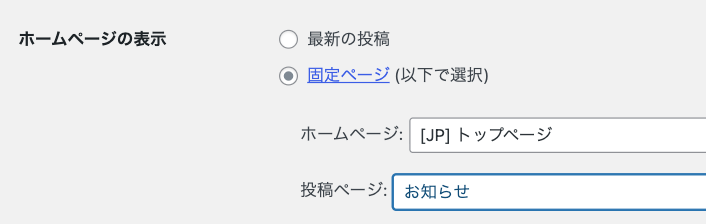
- 設定 > 表示設定の「ホームページの表示」を「最新の投稿」ではなく、固定ページ > さっきの「トップページ」へ
「サンプルページ」は最初から公開状態になっています。放置すると検索結果に出てしまう(= 恥ずかしい🙈)ので使わないのであれば下書き、非公開あるいは削除しています(ページ ID が 2 なのでトップページ用に使うとなんか綺麗でイイんですよね)。
また、「ホームページの表示」が「最新の投稿」になっていると(具体的に何だったかは思い出せませんが)ちょっとした不具合・不都合が発生するので必ず固定ページにしています。
テーマ関数に基本機能追加
テーマ関数(functions.php)にはミニマムこれらを追加しています:
add_theme_support( 'title-tag' ); // タイトルタグを出力。必須。Yoast SEO にも必要だったかな
add_theme_support( 'post-thumbnails' ); // アイキャッチ設定できるようにする。必須。
add_theme_support( 'menus' ); // WP メニューが使えるようにする。必須。[ 外観 ] から [ メニュー ] が選択できるようになる。他にも書くことがあるがここでは割愛。
add_post_type_support( 'page', 'excerpt' ); // 固定ページでも抜粋使えるようにする。たまに便利。パーマリンク設定
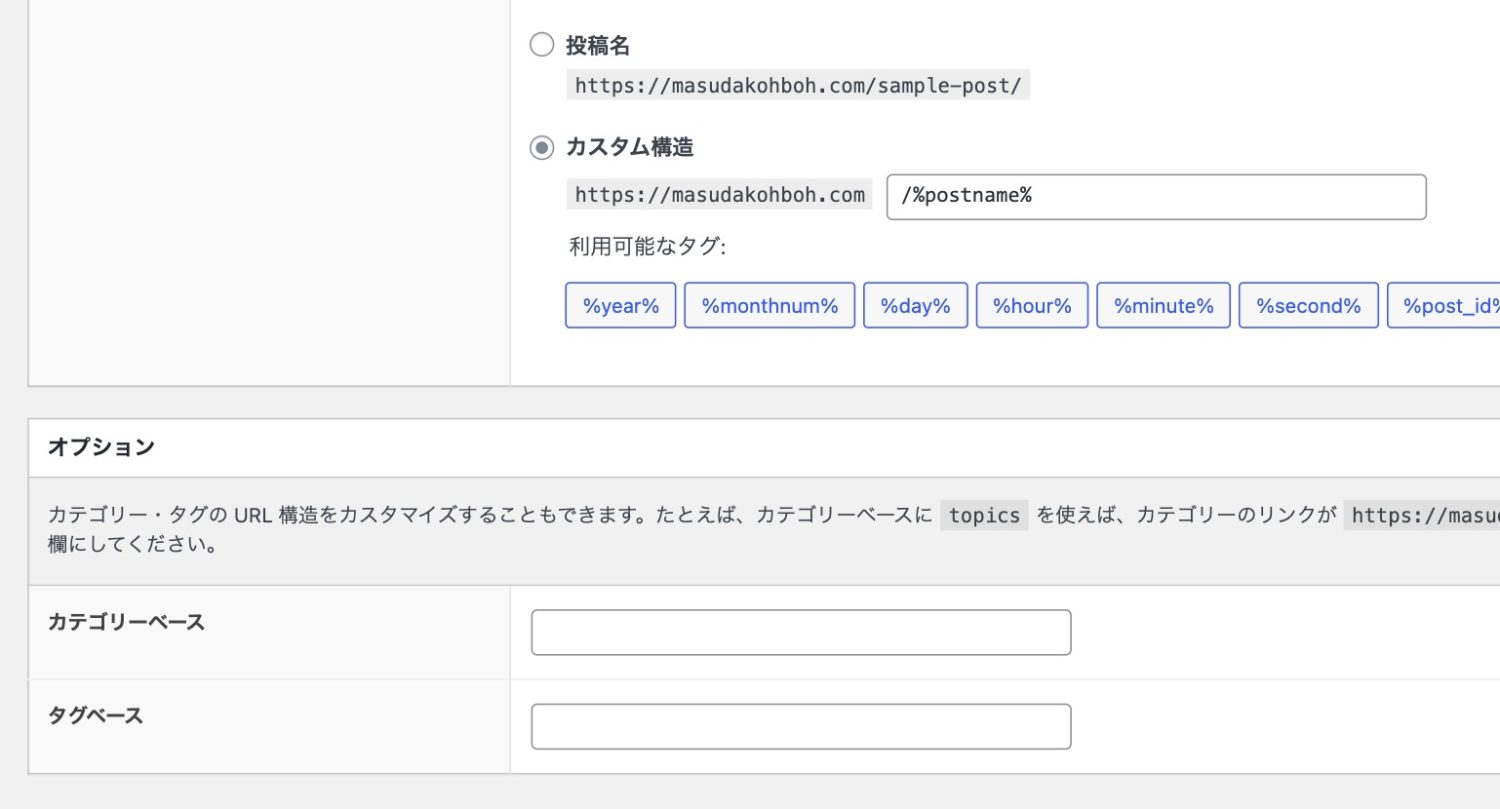
カスタム構造を選び、 /%category%/ を間に追加してこういう感じにします:
/%category%/%postname%/こうすることで
masudakohboh.com/blog/post-name
masudakohboh.com/news/post-name
masudakohboh.com/work/post-name (カスタム投稿タイプ)このような形になってどのカテゴリの記事なのか判別できて綺麗です。
追記: パターンその2
最初の方法では、記事のカテゴリが変わるとパーマリンクも変わってしまいリダイレクトさせる必要が出てくるため、気軽にカテゴリが変更できなくなります。
そこで、初期状態の /%postname% のみにしつつ、No Category Base (WPML) プラグインを入れることで下記のようになります:
// 投稿
https://yoursite.com/post-name
// アーカイブ
https://yoursite.com/blog (カテゴリ)
https://yoursite.com/news (カテゴリ)
https://yoursite.com/works (カスタム投稿タイプ)
// カスタム投稿タイプの投稿
https://yoursite.com/work/post-name
プラグインを入れるだけで他には何もしなくてよいです。
ちなみにプラグインを使わずに [ カテゴリーベース ] にドット( . ) だけ入れる方法だとアーカイブページ(カテゴリの一覧ページとか)が 404 になるのでダメでした。
前述のように、カテゴリが変わっても記事の URL が変わらないようにしたかったのでどうすれば良いのかなと思って調べていたら、すでに当サイトでは以前からそのようになっていたのでそのまま流用することにしました(テヘッ
2025年07月07日更新
もっと簡単な方法がありました。
最近は以下のように単体投稿用のスタティックな階層スラッグを挟んでいます:
/article/%postname%/
もしくは
/post/%postname%/
などこうすることで、固定ページのスラッグと競合する心配がありません。
記事一覧ページは固定ページを作成し、[表示設定] → [ホームページの表示] → [投稿ページ] にそのページを指定します。
こうすることで /blog や /news など自由な名前でデフォルトの投稿一覧ページの URL を設定できます。

カスタム投稿タイプの利用も考慮し、こんな感じで整理しています:
# 通常投稿
[一覧] /articles
[投稿] /article/%postname%/
# 制作事例 (カスタム投稿タイプ)
[一覧] /works
[投稿] /work/%postname%/
# 商品 (カスタム投稿タイプ)
[一覧] /products
[投稿] /product/%postname%/カスタム投稿タイプのアーカイブおよび投稿スラッグを分けるには、CPT UI を使っている前提ですが、以下のようにします
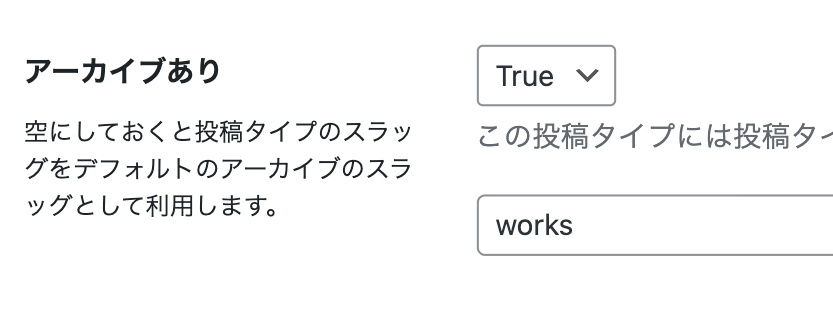
- [アーカイブあり] →
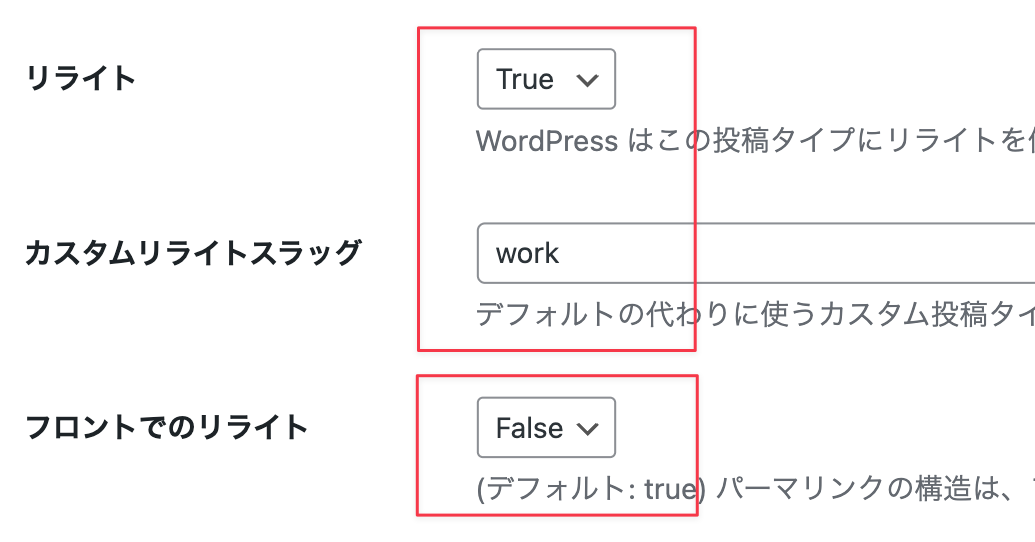
Trueにして一覧用のスラッグを記入 - [リライト] →
True - [カスタムリライトスラッグ] → 記事用のスラッグを記入
- [フロントでのリライト] →
False(これがないと通常投稿用のパーマリンクに設定した/articleなどの階層が先頭に付いてしまいます)


追記:スラッグについて(/%postname%/ 部分)
日本語環境では日本語で記事タイトルを入力したとき記事のスラッグもそのままタイトル通り日本語になってしまうので、都度英数字に書き直すか、全自動にしたければ例えば新規投稿の下書き保存時に自動的に記事 ID に書き直す処理をテーマ関数に追加するなど、いずれにしろ実際の運用ではもう一手間必要です(* 個人的に日本語 URL はオススメしません)。
プラグイン追加
以下、ほぼ必ず入れているプラグインリストです
- WP Multibyte Patch
- ファイル名に日本語名が入ってるメディアをアップロードしても英数字に変換してくれる
- すでにアップロードされているメディア名は変わらないので、初期の頃からインストールしておくのが吉
- これが無いことによるエラーにはまだでくわしたことはないですが、URL 変換されたファイル名を見ると僕の OCD をトリガーするので最近の新規案件には必ず入れてます
- Yoast SEO または All in One SEO
- 基本的な SEO タグを出力してくれる
- 記事・ページごとに SEO 用のタイトルやメタディスクリプションを簡単に設定可能(そのため管理画面上のタイトルと表示する
<title>を分けることができます) - タイトルタグや検索結果の見た目もカスタム設定できる
- 記事別、投稿タイプ別に検索結果に表示しないように設定もできる(プライバシーポリシーとか)
- 記事コンテンツの SEO チェックしてくれる(画像の ALT が抜けてるよーとか)
- 「こら、ソースコードに SEO タグを直接書くんじゃない!」
- Yoast Duplicate Post
- ワンクリック記事複製ボタン追加
- 構築時、記事一覧用にダミーを量産したいときに
- Custom Post Type UI
- カスタム投稿タイプ作るやつ。「イベント」、「ポートフォリオ」、「プロダクト」のようにデフォルトの「投稿」とは分けて管理したいときに。ブログやお知らせ系ではない内容の投稿が他に1つでも必要なら確定インストール
- テーマ関数でもカスタム投稿タイプ作れますが、同じコードが書かれていないテーマに切り替えると使えなくなるのと、単純にコードの入力が手間
- このプラグインは設定を単体でエクスポートできるので本番サイトに移植したりバックアップ取ったりするのが簡単
- SVG Support
- メディアに SVG ファイルをアップロードできるようになる
- Theme Switcha
- 自分の画面だけに任意のテーマを適用し、より正確に非アクティブもプレビューできる
- All In One WP Migration
- サイトのバックアップとデータの引越しのお供に。
- エクスポート時、メディア除外、テーマ除外、文字置換など便利なオプション付き
- 最新バージョンは取り扱えるデータサイズが結構小さいので、制限の緩い古めのバージョン推奨。ベータ機能扱いだったけど任意のディレクトリ除外できるやつがあって便利だったなぁ…
- Advanced Custom Fields や Custom Field Suite
- 定番。
- ソースコードにプレーンテキストをダイレクトに書くのはメンテナンスが難しくなるため、極力これらを使ってページのメインコンテンツを記事編集ページから変更すると良いでしょう。多少 WP の操作に慣れていれば他の人でも変更できるようになるので、テキスト変更や画像入れ替えなど情報更新するときラク
- カテゴリや WPメニュー、ユーザにもカスタム項目追加できる
- ACF の繰り返し項目は有料版(しかも最近のはサブスク……)じゃないと使えないので、PRO を持ってない・予算がない場合は CFS を使用すると良いでしょう
- 「こら、テンプレートファイルに直接コンテンツを打ち込むんじゃない!」
- Enable Media Replace:メディアを上書きアップロードできるようにする
- Error Reporting:
NOTICEやDEPRECATEDなどのデバッグメッセージを非表示にする。 - Featured Image Admin Thumb:テーマ関数に書くことなく、管理画面の記事一覧にサムネイル画像を表示。どのページにアイキャッチが設定されているのか一目で判別可能。
- Flexible Table Block:ブロックエディターでより自由な
<table>を作ることができる。とくにセルの結合ができてとても便利。
とりあえずこんな感じでしょうか。
今回はこの辺で。バイバイ 👋