本記事は Howdy Johnny 公式サイトの開発メモです。
https://masudakohboh.com/works/1890
キャラクター画像の切り抜き
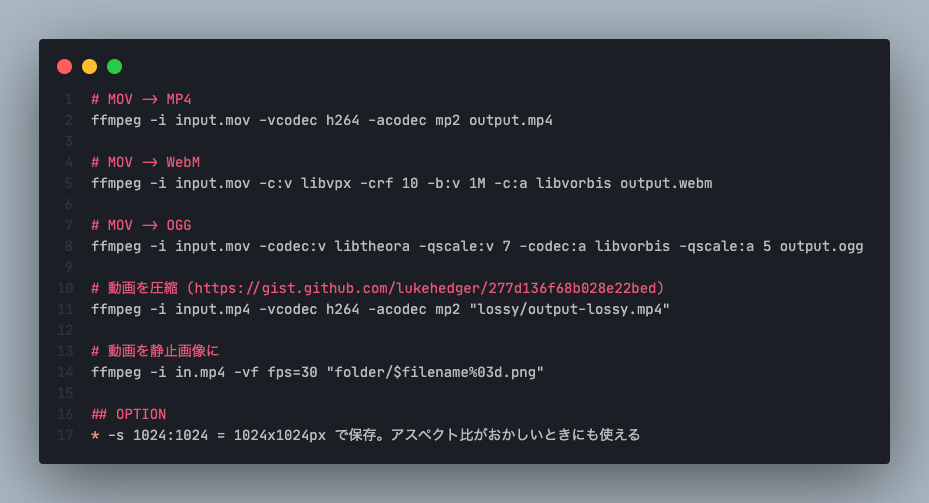
諸事情で元のキャラクター画像ファイルが入手できなかったため、動画から抽出する必要がありました。ただ、動画のスクリーンショットでは画質が落ちてしまうので、ffmpeg を使い最高画質の mp4 を PNG へ 一枚ずつ書き出すことにしました。

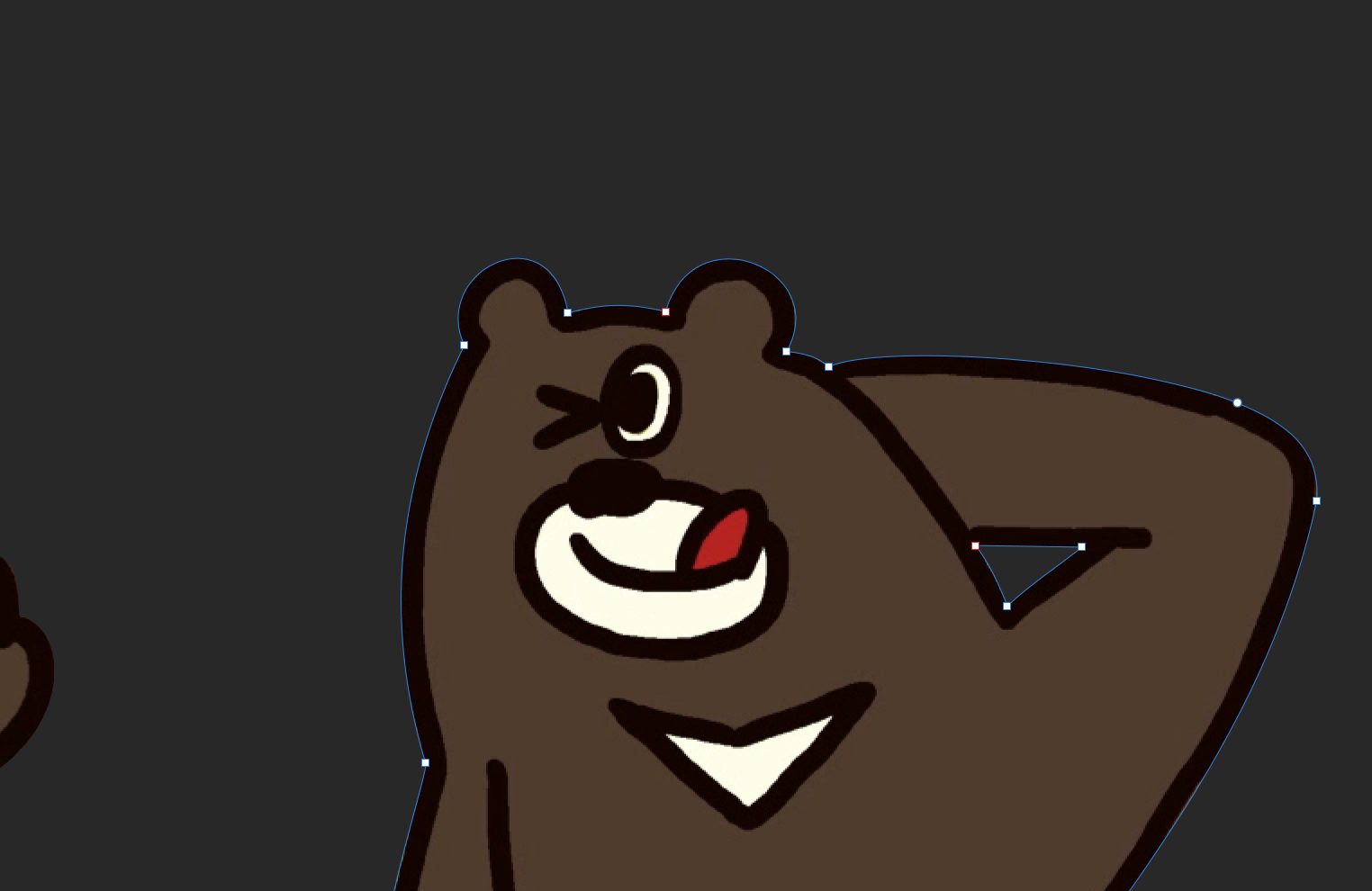
可能な限り高画質の JPG 画像に変換したら、次は Affinity Designer で切り抜きます。デザインするとき選択肢があるほうが良いので、数百枚とある画像の中から使えそうなポーズを厳選しました。

FV のキャラクター配置
キャラクター画像はすべて position: absolute で配置していますが、スタティックな値ではレスポンシブに動いてくれないので、メディアクエリと calc() を駆使し、細かく微調整をする必要がありました。最初にラップトップとモバイルの場所を決め、それからスクリーンサイズを変えながら徐々に数値を変えると効率が良かったです。
YouTube 動画の非同期読み込み化
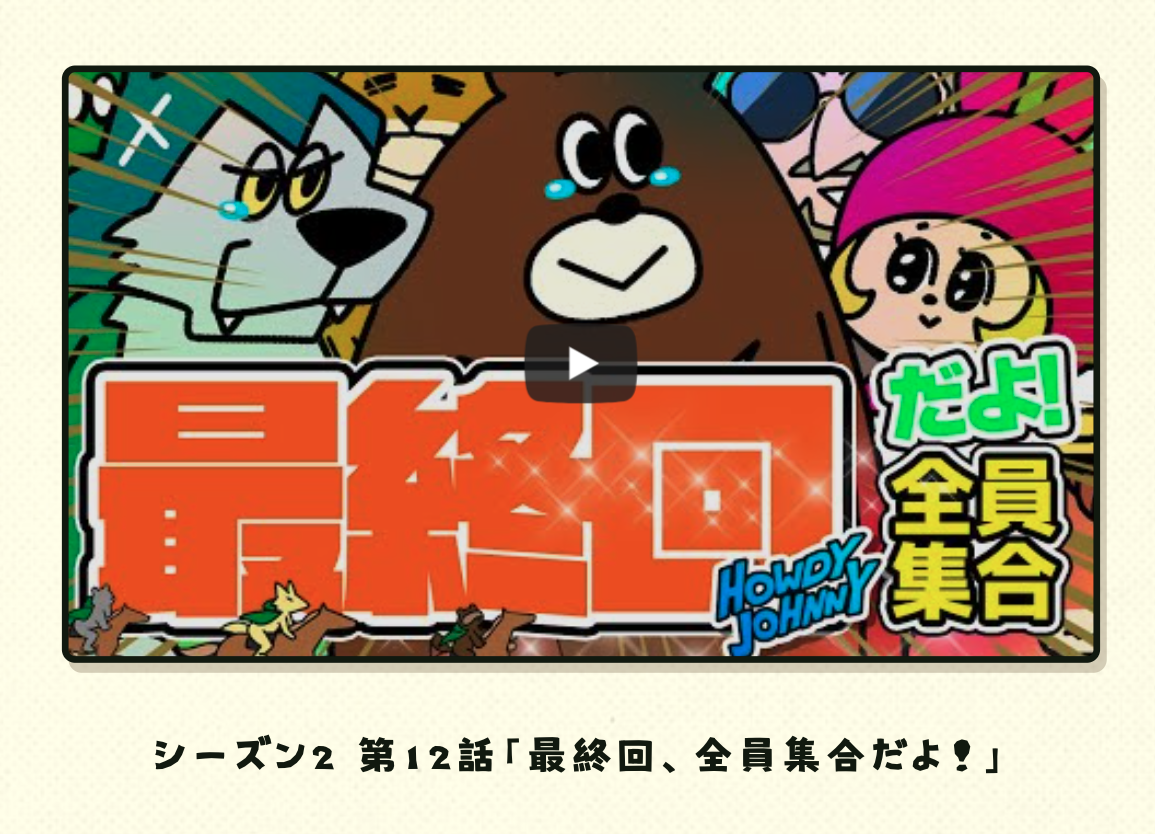
ご覧のとおり YouTube の埋め込み動画がたくさんあるので、そのままではページのローディング時間が途方もなく長くなってしまいます。そこで、初期状態ではサムネイルと再生ボタン(右向きの三角形)だけにし、クリックしてから読み込まれるようにしました。

YouTube の ID を使えば iframe の動画とサムネイル両方生成できるので、ソースコードでは ID のみ記述し、サムネイルはロード後、埋め込み動画はクリック時に挿入するようにしています。
JS 処理前の HTML:
<figure>
<div class="video__media">
<div class="youtube video-container" data-embed="uPtUUKZM08k">
<div class="play-button"></div>
</div>
</div>
<figcaption class="video__caption">
<div class="h3">プロローグ編「出会い①」</div>
</figcaption>
</figure>量産時は data-embed の YouTube ID とタイトルを変えるだけ。
JS 初期ロード完了後:
<figure>
<div class="video__media">
<div class="youtube video-container" data-embed="uPtUUKZM08k">
<div class="play-button"></div>
<img src="https://img.youtube.com/vi/uPtUUKZM08k/0.jpg">
</div>
</div>
<figcaption class="video__caption">
<div class="h3">プロローグ編「出会い①」</div>
</figcaption>
</figure>サムネイルクリック後:
<figure>
<div class="video__media">
<div class="youtube video-container" data-embed="uPtUUKZM08k"><iframe frameborder="0" allowfullscreen="" src="https://www.youtube.com/embed/uPtUUKZM08k?rel=0&showinfo=0&autoplay=1"></iframe></div>
</div>
<figcaption class="video__caption">
<div class="h3">プロローグ編「出会い①」</div>
</figcaption>
</figure>Published on 2020.10.05
Written by 益田工房